How to Distinguish Design Sketch and Prototype?

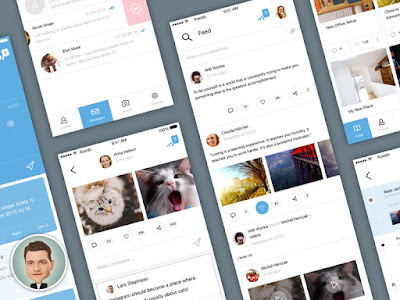
Product design is a relatively broad concept which contains a lot of content. Especially for beginners, the division of labor in the product design really gives them headaches. Some designers often do not even know what they are designing in the end. Boss told you to make a certain design, but when you gave your design to him, he might be like:"OH MY GOD! What is this?" Here, I will introduce you the best couple that often lead us to the confusion—rendering and prototype. First, we need to have general understandings of them: Design sketch, are the images with visualization. This type of images is often already been processed by the UI designers. They are some models which exhibit the real product. Product design sketch is one way of designers to express their creativity. Meanwhile, a good design sketch can objectly upgrade your score from your users, and show the value of this product. According to wikipedia, a prototype is an incomplete version of sof